3D Orb with border
February 7th, 2015
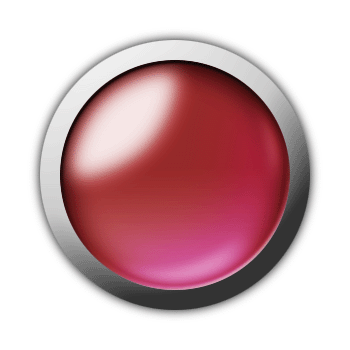
This will show how to make a 3D orb from scratch with a metallic border. Please note that this is an advanced tutorial that moves a bit faster than my other ones. It helps to be familiar with Photoshop for this one!
Prequisites
Please know how to do the following before using this tutorial.
- Exercise: Selections – Be sure you know how to load a selection.
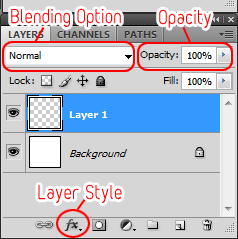
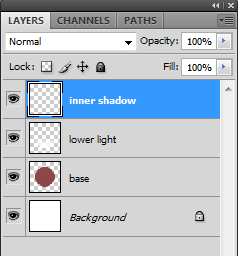
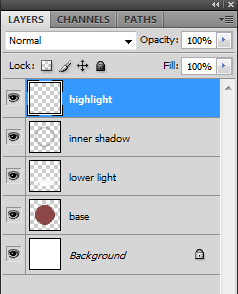
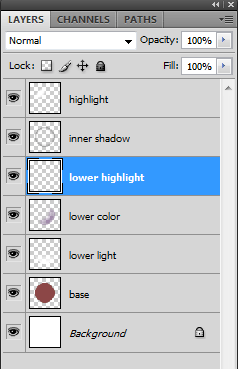
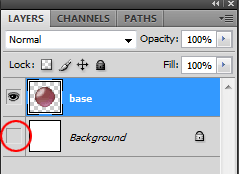
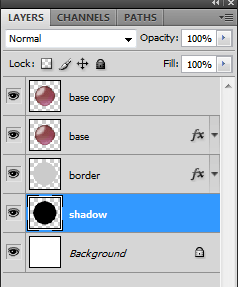
- Layers window: Be familiar with your Layers window, especially where the Blending Options, Opacity, and Layer Styles are set.

Objective

Tutorial
-
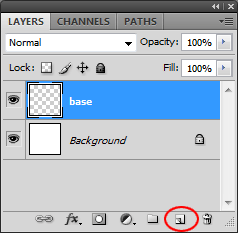
Make a new canvas and then a New Layer
 . Mine will be named base.
. Mine will be named base.

-
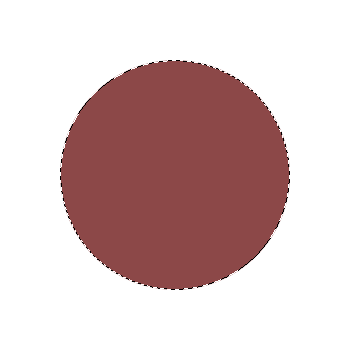
Use the Elliptical Marquee
 and hold Shift to make a circle. Then with the Paint Bucket
and hold Shift to make a circle. Then with the Paint Bucket  , fill it with a color that is duller than how you want it to turn out.
, fill it with a color that is duller than how you want it to turn out.

-
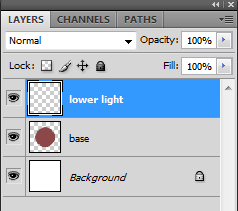
Make another New Layer
 . I’m naming it lower light.
. I’m naming it lower light.

-
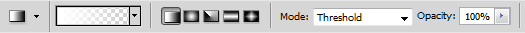
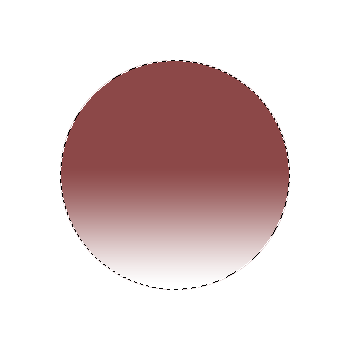
With the selection still on the circle, make a Gradient
 in the lower half on layer lower light. You’ll want a Linear Gradient that goes from white to transparent.
in the lower half on layer lower light. You’ll want a Linear Gradient that goes from white to transparent.


-
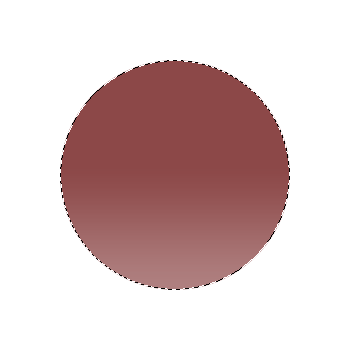
Lower the Opacity of layer lower light to 30%.

-
Create a New Layer
 at the top, which I will name inner shadow.
at the top, which I will name inner shadow.

-
With the selection still on the circle, use the Paint Bucket
 to fill layer inner shadow with black.
to fill layer inner shadow with black.

-
Again, with the selection still on, go to Select >> Modify >> Feather (old versions use Select >> Feather). Set it to 15px, and then hit Delete on your keyboard.

-
Deselect your selection (Ctrl+D), and set the Blending Option of layer inner shadow to Overlay.

-
Make another New Layer
 at the top, which I will name highlight.
at the top, which I will name highlight.

-
Load a selection on layer base. (Tutorial: Exercise: Selections, step 6)
Go to Select >> Modify >> Contract and use 10px. Fill layer highlight with white using the Paint Bucket
 .
.
-
Move the selection to the top left.

-
Inverse the selection (Ctrl+Shift+I), and then hit Delete on your keyboard. You should be left with a leaf-like shape.

-
Load a selection on layer base again, and then make sure you select layer highlight to edit. Go to Filter >> Blur >> Gaussian Blur and use 10px.

-
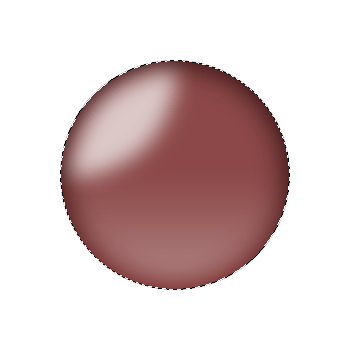
Set the Opacity of layer highlight to 70%.

-
Make a New Layer
 , but put it under layer inner shadow. I am naming it lower color.
, but put it under layer inner shadow. I am naming it lower color.

-
Keep the selection around the circle (if you deselected, just load a selection on layer base again). We’re going to add a bit of color to make it more interesting!
Use the Paint Brush
 and add some color to layer lower color. Keep it to the lower right.
and add some color to layer lower color. Keep it to the lower right.
-
With the selection still on, go to Filter >> Blur >> Gaussian Blur and use 20px.

-
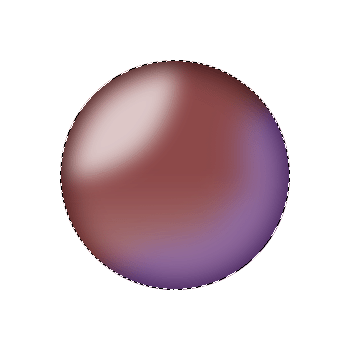
Then set the Blending Option of layer lower color to Overlay.

-
Make yet another New Layer
 and put it above layer lower color. I’m naming it lower highlight.
and put it above layer lower color. I’m naming it lower highlight.

-
With the selection still on (or load a selection layer base again), go to Select >> Modify >> Contract, and use 5px. Fill layer lower highlight with white using the Paint Bucket
 .
.

-
Move the selection up and to the left. Hit Delete on your keyboard to make a crescent shape.

-
Deselect your selection (Ctrl+D). Use the Eraser tool
 to break up the shape a little.
to break up the shape a little.

-
Load a selection on layer base, and then select layer lower light to edit. Go to Filter >> Blur >> Gaussian Blur and use 5px.

-
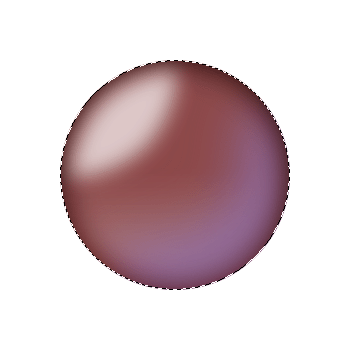
Deselect your selection (Ctrl+D). Set the Opacity of layer lower highlight to 30%.

-
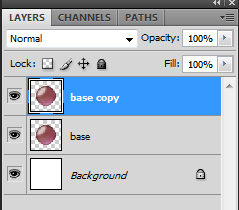
Hide the Background layer, and then select layer base. Merge Visible (Ctrl+Shift+E or Layer >> Merge Visible) to put everything together on one layer.

-
You can show the Background layer now. Select layer base and duplicate the layer (Ctrl+J or right click layer >> Duplicate).

-
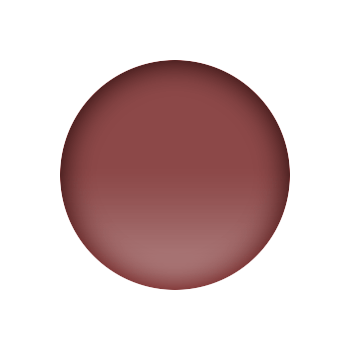
Load a selection on the base copy and keep the layer selected. Go to Filter >> Blur >> Gaussian Blur and use 1px. Then set the Blending Option to Overlay.

-
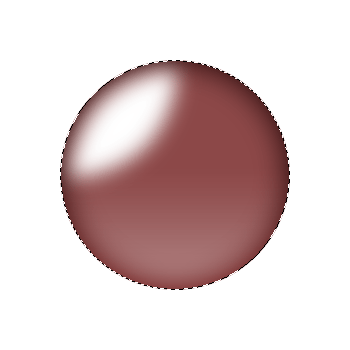
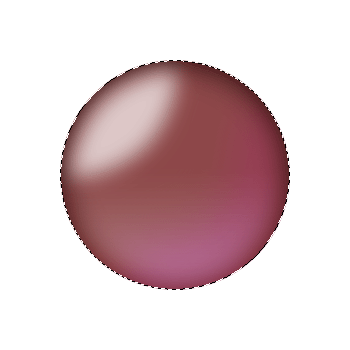
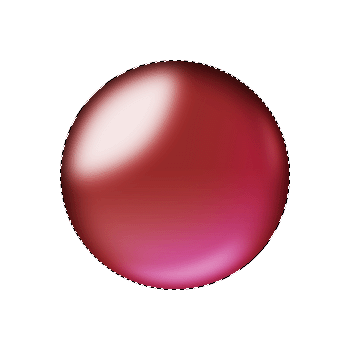
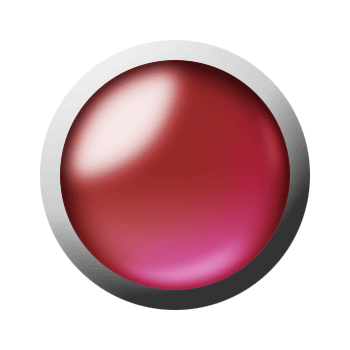
The orb is now done! Next we’re going to add a border around it.
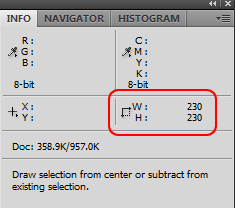
First we need to figure out the size of our border. Load a selection on layer base, and then look in your Info panel (go to Window >> Info if you don’t see it).
My circle was 230×230, and I want a 20px border. This means I want a 270×270 circle around it.

-
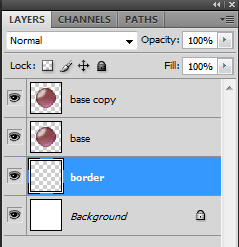
Make a New Layer
 below layer base, which I will name border.
below layer base, which I will name border.

-
Use the Elliptical Marquee
 to make the larger circle (270×270 in my case), and then use the Paint Bucket
to make the larger circle (270×270 in my case), and then use the Paint Bucket  to fill it with gray. Don’t worry about having it centered yet.
to fill it with gray. Don’t worry about having it centered yet.

-
Load a selection on layer base, and then select layer border to edit.
Select the Move tool
 , and you’ll see a bunch of alignment options on the top bar. Click the Align vertical centers one, and then the Align horizontal centers one.
, and you’ll see a bunch of alignment options on the top bar. Click the Align vertical centers one, and then the Align horizontal centers one.
Now our border is centered around our orb!

-
The next step is to add depth to our border. First, Deselect (Ctrl+D) your selection.
Then click the Layer Styles
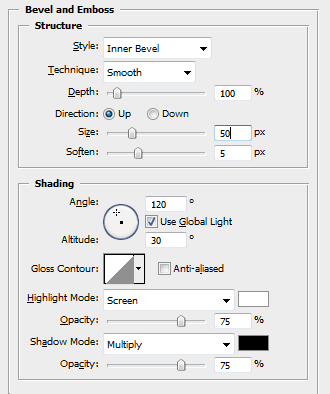
 and bring up Bevel and Emboss.
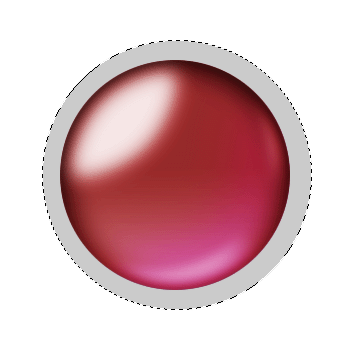
and bring up Bevel and Emboss.Keep the style on Inner Bevel, with technique Smooth, and direction Up. Increase the Size to 50px and Soften to 5px.

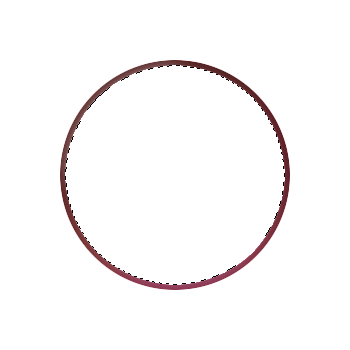
This is what it does to our border:

-
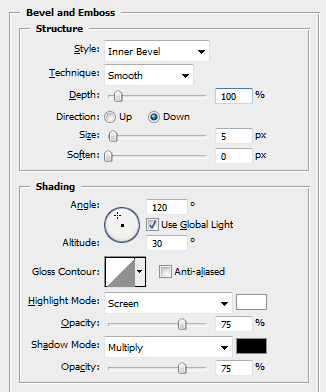
Now we’ll make the orb part sink in a little. Select layer base, and then click Layer Styles
 to bring up Bevel and Emboss again.
to bring up Bevel and Emboss again.
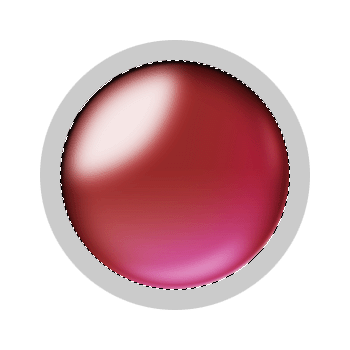
Keep the style on Inner Bevel with technique Smooth. However, change the direction to Down. The rest should be fine.

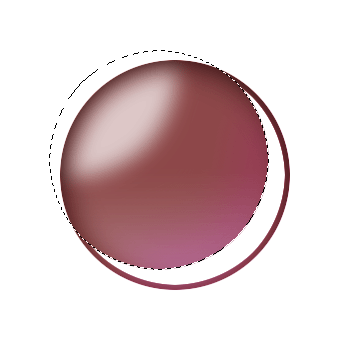
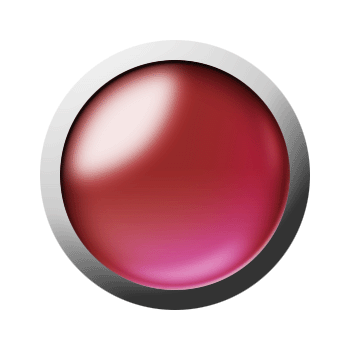
This is what we have now:

-
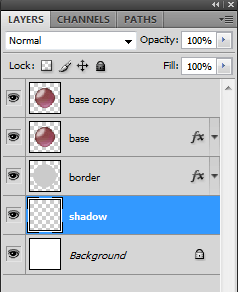
The last part is to add a slight shadow around the whole thing. Make a New Layer
 underneath layer border. I am naming it shadow.
underneath layer border. I am naming it shadow.

-
Load a selection on layer border, and then use the Paint Bucket
 to fill layer shadow with black.
to fill layer shadow with black.

-
Deselect (Ctrl+D) your selection, then go to Filter >> Blur >> Gaussian Blur. Set it to 5px to get a shadow behind the border.

-
Add whatever else you want, whether it’s a background or an image to go inside the orb, and we’re done!




Leave a Reply